Selamlar!
Bu yazımda hybrid mobil uygulama geliştirirken bildirimler konusunda uzun bir süre sıkıntı yaşadıktan sonra neden OneSignal’ı seçtiğimi ve entegrasyonun ne kadar kolay olduğunu anlatıyor olacağım.
Bir süredir arkadaşım Oğuz ile birlikte birkaç mobil uygulama geliştirme deneyimimiz oldu. Normalde web geliştiricisi insanlar için garip bir durum. Ancak hızlı olmaya ihtiyacımız vardı, çabuk prototipleme ve geliştirme yapıp hem iOS hem de Android’e uygulama çıkmamız gerekti, bu yüzden birkaç platform denedikten sonra ionic ile geliştirmeye karar verdik. Ionic de altyapı olarak cordovanın üzerinde olduğu için cihaz katmanına tüm erişimlerde, pluginlerde vs cordova pluginleri kullandık.
Bu süreçte yaşadığımız en büyük sıkıntı bildirimler oldu. Daha önceki deneyimlerimden (yaklaşık 4 yıl kadar önce) gördüğüm kadarıyla, kendim push server kurdum ve yönetimi yapamadığımın farkına vardım. Bunun üzerine ilk etapta Firebase Cloud Messaging kullanalım dedim. İlk zamanlarda iyi olsa da cihaz sayısı arttıkça (~35000) problem yaşamaya başladık. Bildirimler bazı cihazlara gidiyor, bazılarına gitmiyordu.
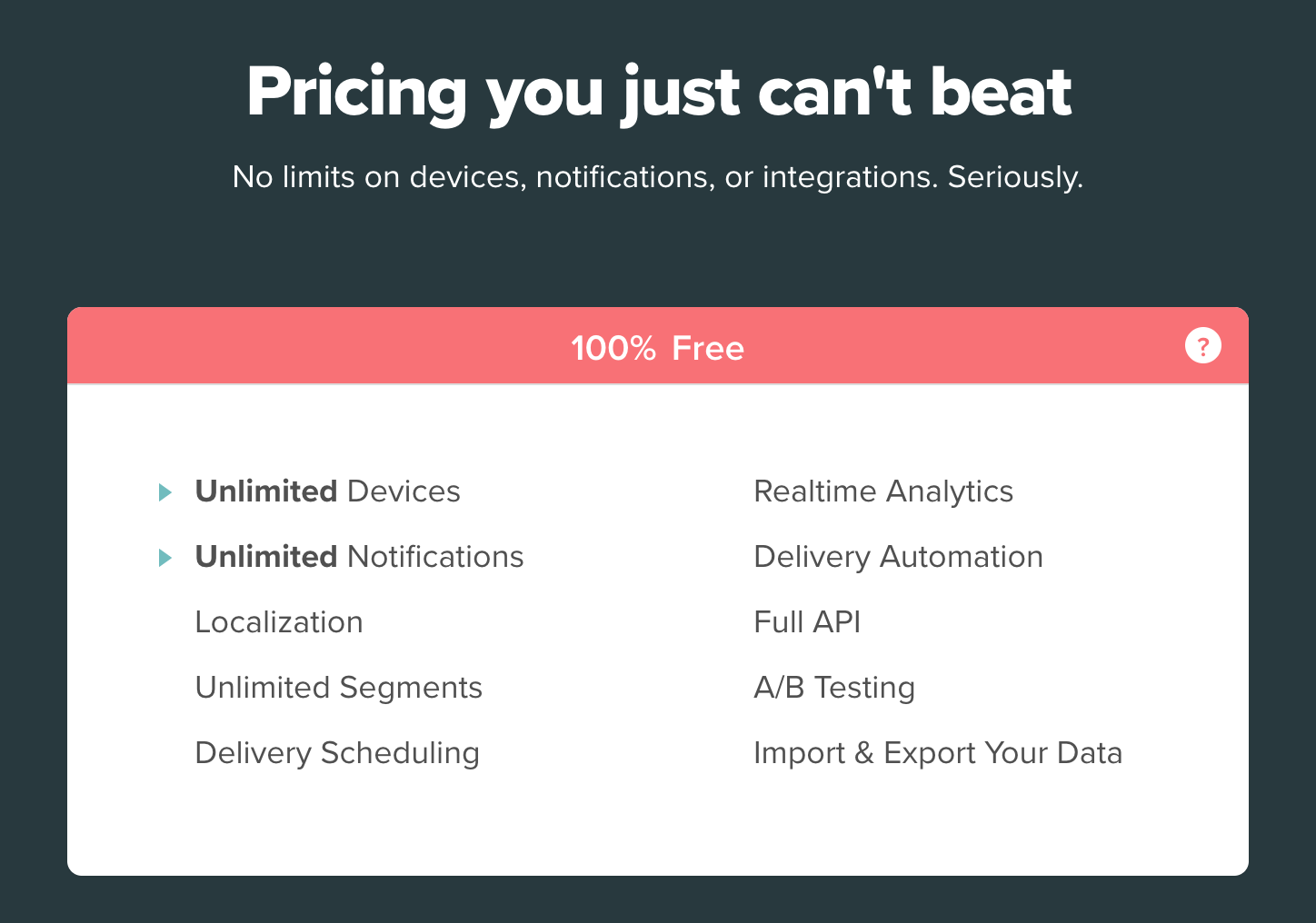
OneSignal’ı daha önce duymuştum ancak kullanma fırsatım olmamıştı. Alternatif aradığımız dönemde de Oğuz bana önerdiğinde sayfalarında “Pricing” sekmesi olduğundan paralı olduğunu söylemiştim. Yanılmışım 🙃, Pricing’e tıkladığınızda sizi ücretsiz olduğunu belirten bir bölüme yönlendiriyordu. Kötü kullanıcı deneyimi! Tüm sıkıntılardan sonra tereyağından kıl çeker gibi entegrasyon yapınca, mükemmel çalışınca, panelleri de çok kullanışlı olunca favori plugin’im oldu.
 Pricing’e tıklıyoruz, varmış gibi…
Pricing’e tıklıyoruz, varmış gibi…
 Pricing yok!
Pricing yok!
Entegrasyon Süreci
Entegrasyona projeye OneSignal plugin’ini ekleyerek başlıyoruz:
ionic cordova plugin add onesignal-cordova-plugin /* Ionic */
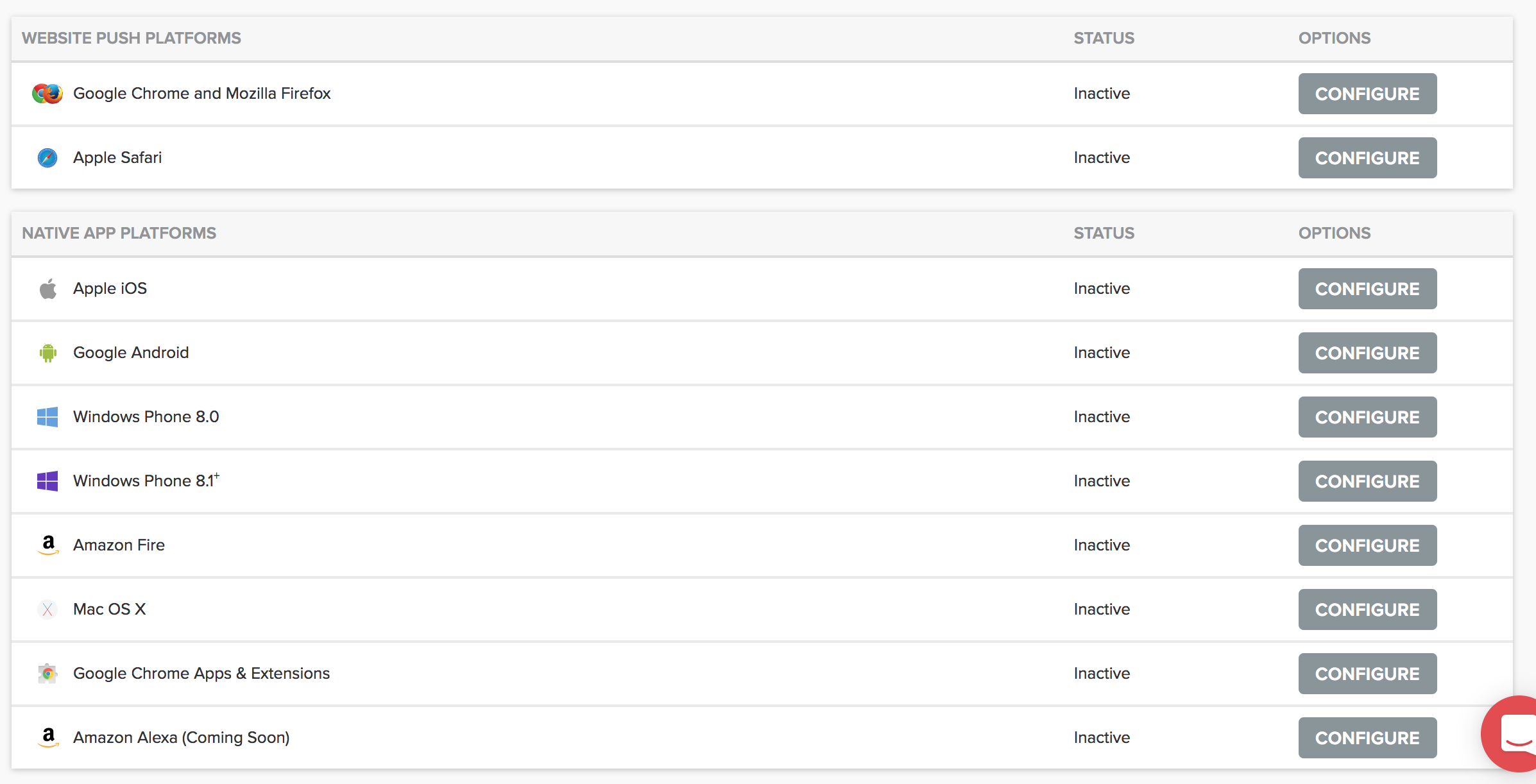
cordova plugin add onesignal-cordova-plugin --save /* Cordova */OneSignal‘ın web sitesine gidip üye olarak devam ediyoruz. Uygulama ismi girdikten sonra Settings’e tıklayarak ayarlara gidiyoruz. Burada birçok entegrasyon opsiyonumuz var, ben Cordova ile Android ve iOS entegrasyonundan devam ediyorum.

Android
Google Android’in yanındaki Configure seçeneğine tıkladığımızda karşımıza 2 adet field’ı olan bir modal çıkıyor. Biri Server Api Key, diğeri Project Number. Peki bu bilgileri nerden edineceğim? Firebase Cloud Messaging sayfasından!
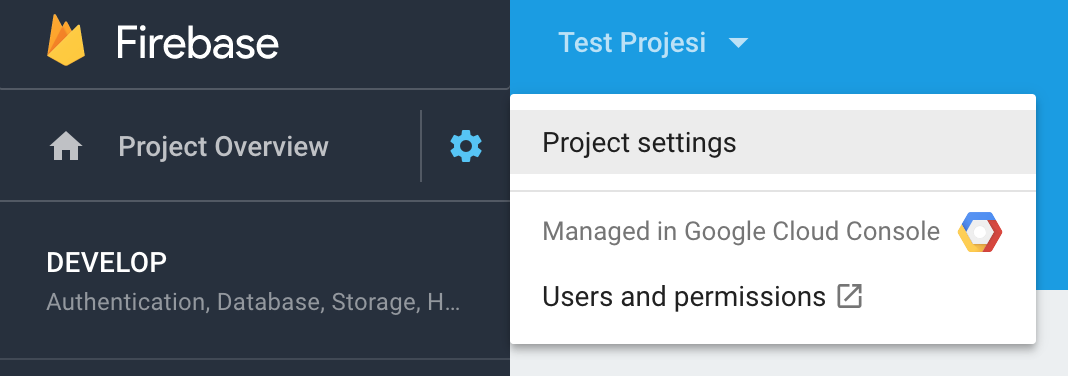
Firebase Console sayfasına girdiğimizde “Add Project” diyerek yeni bir proje oluşturuyoruz. Firebase Console sadece push notification değil, ayrıca Firebase’in tüm platform ürünlerinin kullanım ayarlarını yapabileceğiniz bir portal. Proje adı ve ülke bilgisi girerek “Projeyi Yarat” diyoruz. Yüklenen sayfada sol üstteki çarka tıklayarak “Project Settings”e tıklıyoruz.

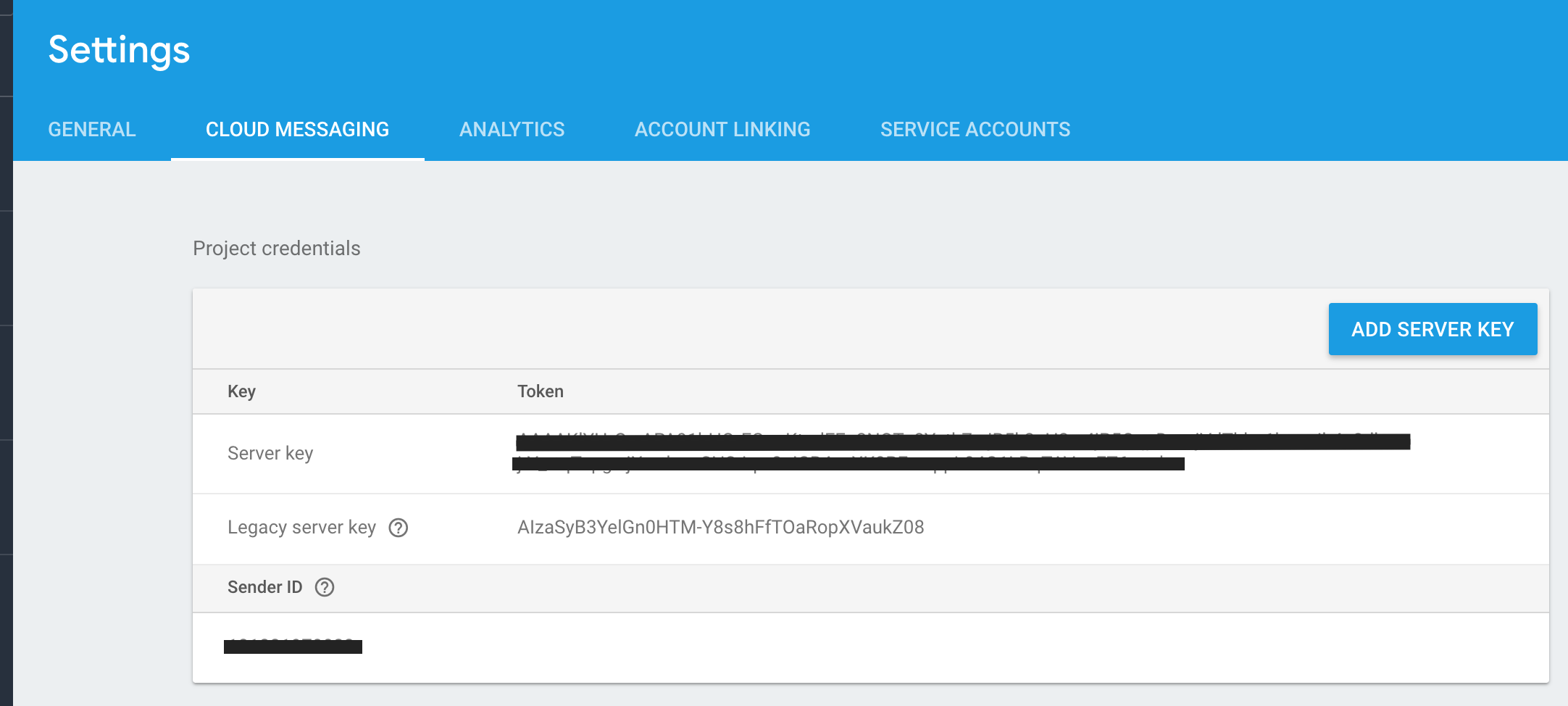
Çıkan sayfada Cloud Messaging tabına tıklıyoruz. Burada “Server Key” olarak belirtilen değeri OneSignal altında “Server Api Key” kısmına, “Sender Id” kısmında yazan değeri de “Project Number” altına yazıyoruz.

Bu kadar! Android entegrasyonunuz hazır! ⚡️💪🏻
- Android için unutulmaması gereken birşey, Android SDK yönetim sayfasından Google Repository ve Android Support Repository’nin yüklü olması gerek. Terminale
androidyazarak çıkan opsiyonlardan seçip yükleyebilirsiniz.
iOS
iOS entegrasyonu biraz daha zahmetli. Settings kısmında Apple iOS’in yanındaki Configure’a tıkladığımızda tek bir dosya yüklemenizi istiyor: Production .p12 dosyası. Bu yazımda sertifika üretiminden bahsetmeyi düşünmediğimden dolayı şuradan sertifika üretim sürecine bakabilirsiniz. Ben production ve hatta opsiyonel de olsa sandbox sertifikanız olduğunu varsayıyorum.
Öncelikle proje klasöründe /platforms/ios altına gidiyoruz. Burada bir terminal açıp aşağıdaki kodları yazıyoruz:
sudo gem install cocoapods
pod repo updateBu komutlar iOS paket yönetim aracı olan cocoapods’u eğer bilgisayarımızda yoksa yüklüyor ve pod repository’sini en son haline güncelliyor. İlk yükleme biraz zaman alabilir.
Sonrasında XCode projesini açarken daima ProjeAdi.xcodeproj değil, ProjeAdi.xcodeworkspace dosyası üzerinden açıyoruz ve paketlemeyi de bu dosya üzerinden yapıyoruz.
Ionic veya Cordova Projesi
Son kısım, proje içerisinden cihazı nasıl entegre edeceğiz? Bu da gayet basit!
var notificationOpenedCallback = function(jsonData) {
// TODO: birşey yap
};
window.plugins.OneSignal
.startInit("YOUR_APPID")
.handleNotificationOpened(notificationOpenedCallback)
.endInit();Burada YOUR_APP_ID kısmına OneSignal panelindeki “Settings”deki “Keys & ID’s” tabı altında bulunan OneSignal App ID değerini yapıştırıyoruz. notificationOpenedCallback fonksiyonunda da istediğinizi yaptırabilirsiniz. Örneğin ben uygulamanın anasayfasını yeniliyorum.
- Ayrıca belirtmek gerek, bu kod iOS projelerinde ihtiyaç olan izin isteme durumunu da kendisi yapıyor.
Yönetim
OneSignal’ın bildirim hazırlama sayfaları çok başarılı. İçerik, başlık gibi opsiyonları girdiğiniz zaman hangi platform’a bildirimin nasıl gideceğine dair önizleme sunuluyor. Zamanlı bildirim atabiliyorsunuz. Ayrıca bildirim gönderdiğinizde de raporlama sayfaları çok başarılı. Kaç cihaza ulaşmış, kaç kişi bildirime tıklamış gibi verileri görebiliyorsunuz. Bu kadar başarılı bir ürün varken neden kullanmayasınız? Ben twitter’dan kullandığımı belirttiğimde OneSignal ve yönetici hesabından retweet ve like aldım. Bence hakediyorlar 😊
Mutlaka deneyin, bolca zaman kazandıracağından hiç şüphem yok.
Keyifli kodlamalar!